Photo by Roman Synkevych 🇺🇦 on Unsplash
What are the "--no-welcome" and "--embroider" flags in Ember CLI?
I just started learning how to build with Ember JS, and I was curious about these switches that I use in the Ember CLI: --no-welcome and --embroider.
The first one means that you do not want Ember JS to spin up a welcome page for you. So, if you don't want a welcome page when serving up your new Ember application, you'll want to add the --no-welcome switch to your command.
When you add this switch to your command when creating your Ember app, here's this starting page you get when you serve:

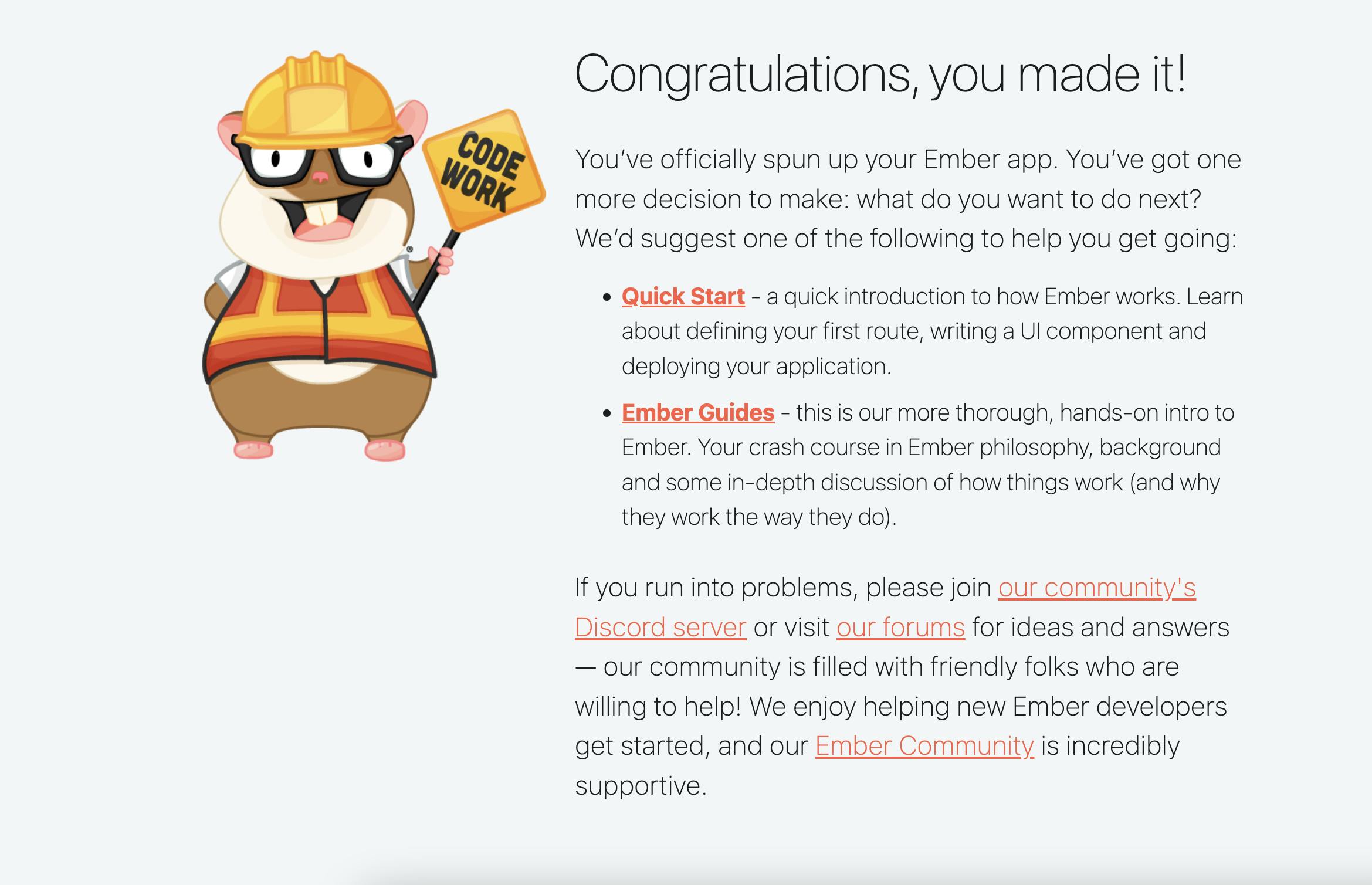
On the other hand, when you do not add the --no-welcome option, here's what you get:

Aside from that, the --embroider option allows you to opt into Embroider, which is Ember's new build. It lets Ember apps be compiled into "spec-compliant, modern JavaScript" and use modern JavaScript tooling for wiring up your app. It also uses Webpack under the hood at the moment, but you can also switch to other tools easily.
I hope that was helpful to know. Thank you for reading this! :)